안녕하세요.
네이버 베스트도전에서 [미줌툰]을 그리는 작가 '미줌'입니다.

OGQ마켓에 스티커 등록이 완료됐어요!
처음 도전해보면서 여러 시행착오가 있었는데,
노하우를 공유해보려고해요.
OGQ마켓이란?

OGQ마켓은 네이버 블로그, 아프리카TV에서 사용 가능한
스티커의 거래를 중개하는 플랫폼이에요.
크리에이터가 되기도 쉽고, 승인될 확률도 높아요.
게다가 수익률은 판매 금액의 70%랍니다.
스티커 제작 가이드

스티커 개수 : 24개
사이즈 : 740*640 px
파일형식 : PNG
(애니메이션 스티커 가이드는 따로 있으니 웹에서 참고하세요)
스티커 그리기 A to Z
[사용 툴]
프로그램 : Adobe Photoshop (어도비 포토샵)
도구 : 노트북 + 태블릿 모니터
1. 파일 생성

이미지를 가로세로 4칸/6칸 씩 나눌 거라고 계산하여
폭 : 740 x 4 = 2960 px
넓이 : 640 x 6 = 3840 px
해상도: 72
설정해서 새로운 파일을 엽니다.
(#OGQ스티커 가이드 기준)
2. 이미지 분할

분할도구로 가로 4, 세로 6으로 분할해줘요.
그럼 OGQ마켓 스티커 가이드에 맞는 사이즈로
총 24칸으로 나눠져요.
3. 레이어 세팅

전 이렇게 레이어를 사용한답니다.
미리 레이어를 세팅 해놓고 작업해도 되고,
작업하면서 필요한 레이어를 추가하며 작업해도 좋아요.
4. 아이디어 메모

어떤 걸 그릴 것인지 텍스트로 아이디어를 표현해봐요.
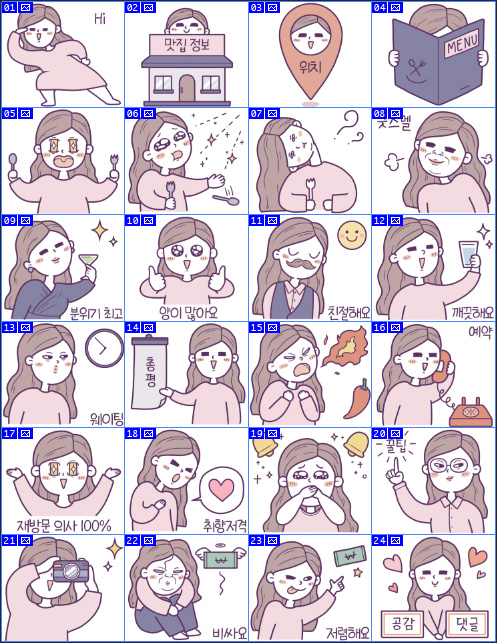
전 '맛집 리뷰' 스티커를 제작할 거라
그에 맞는 이미지들로 구상해봤어요.
5. 아이디어 스케치

스케치용 레이어를 생성해서 원하는 색깔로 아이디어를 그려봐요.
* OGQ마켓 스티커 제작 기준에 따라 여백은 최대한 없도록 해요.
* 텍스트를 삽입할 거라면 미리 공간을 계산해둬요.
6. 라인 따기

스케치를 따라 라인을 그려요.
* 라인 굵기는 일정한 기준을 정해두는게 깔끔하고 통일성 있어 보여요.
(예시 : 아웃라인 8px, 세부 디테일 6px)
7. 색칠

라인 레이어 밑에 색칠 레이어를 생성해서 컬러를 입혀요.
8. 텍스트

손글씨 및 폰트를 활용하여 글을 적어요.
* 폰트를 사용할 경우 라이선스 범위 확인 필수!
9. 저장


File(파일) 메뉴에서 Save for web(웹용으로 저장)을 클릭해요
* 단축키 ctrl + alt + shift + S
PNG-24로 설정하고
SAVE(저장)을 누른 후 파일 위치를 지정해요.
10. 이미지 생성 확인


지정한 위치에 IMAGES 폴더가 생성된 걸 확인할 수 있어요.
폴더 안에 들어가보면 분할영역에 따라
24개의 이미지들이 개별 저장되어있어요. (포토샵으로 분할 이미지 개별 저장)
이렇게 OGQ마켓 스티커 만들기가 끝났습니다!
짝짝짝
마치며...
어때요, OGQ마켓 스티커.
제작해 볼만 하지 않으신가요?
파일 하나 하나 따로 제작하는 것 보다
훨씬 쉽고, 빠른 방법이라 나름의 노하우를 공유해봐요.
보시는 분들께 도움이 되었으면해요.
제작하시다가 궁금한 점 있으시면 댓글 남겨주세요.
감사합니다 :)

'DRAWING' 카테고리의 다른 글
| 펜툴 노가다 노! 쉬운 스티커 칼선 따기 (일러스트레이터) (1) | 2022.02.05 |
|---|---|
| 청첩장 일러스트 제작 [봄카드, 셀프청첩장, 일러스트청첩장, 웨딩일러스트] (0) | 2021.12.01 |
| [웹툰/만화] 말풍선 PNG 소스 무료 다운로드 (0) | 2020.12.11 |


